GitHub+PicGo+JsDelivr 打造高效免费图床详细教程
1、为什么要使用图床呢?什么是图床?
https://cdn.jsdelivr.net/gh/zhangyao0329/tuchuang-blog/tuchuang-blog/202412082020533.jpg
图床是指专门用于存储图片的网络服务器。使用图床的主要原因有几点:
- 节省空间: 在网站或博客上直接存储大量图片会占用大量服务器空间,而使用图床可以将图片存储在专门的服务器上,节省自己服务器的空间。
- 加速访问: 图床通常会有专门的内容分发网络(CDN)来加速图片的加载速度,从而提高网站的访问速度和用户体验。
- 稳定性: 图床服务提供商通常会提供稳定的服务器和数据备份,确保图片的安全性和可靠性。
- 方便分享: 图床通常会提供图片链接,方便用户分享图片到社交媒体、论坛等平台,而不必上传到各个平台。
2、图床的选择
推荐使用GitHub作为图床,特点是免费、稳定,有一个小缺点是国内访问速度慢,不过没关系,可以使用jsDelivr免费CDN加速。但是有时候cdn加速效果并不显著。
3、关于jsDelivr
jsDelivr是国外的一家优秀的公共 CDN 服务提供商,无须担心中国防火墙问题而影响使用。官网:http://www.jsdelivr.com/
4、教程开始:
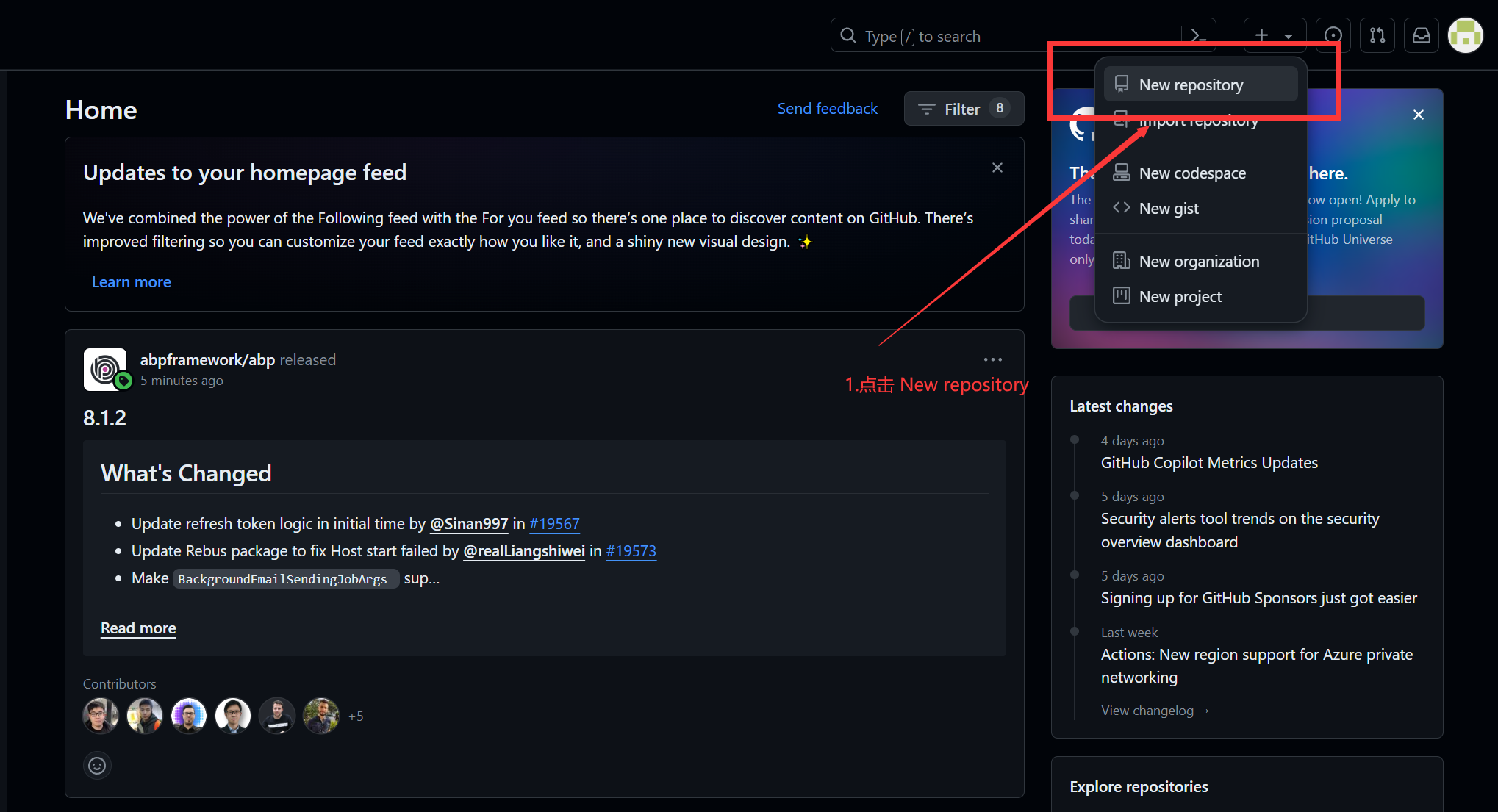
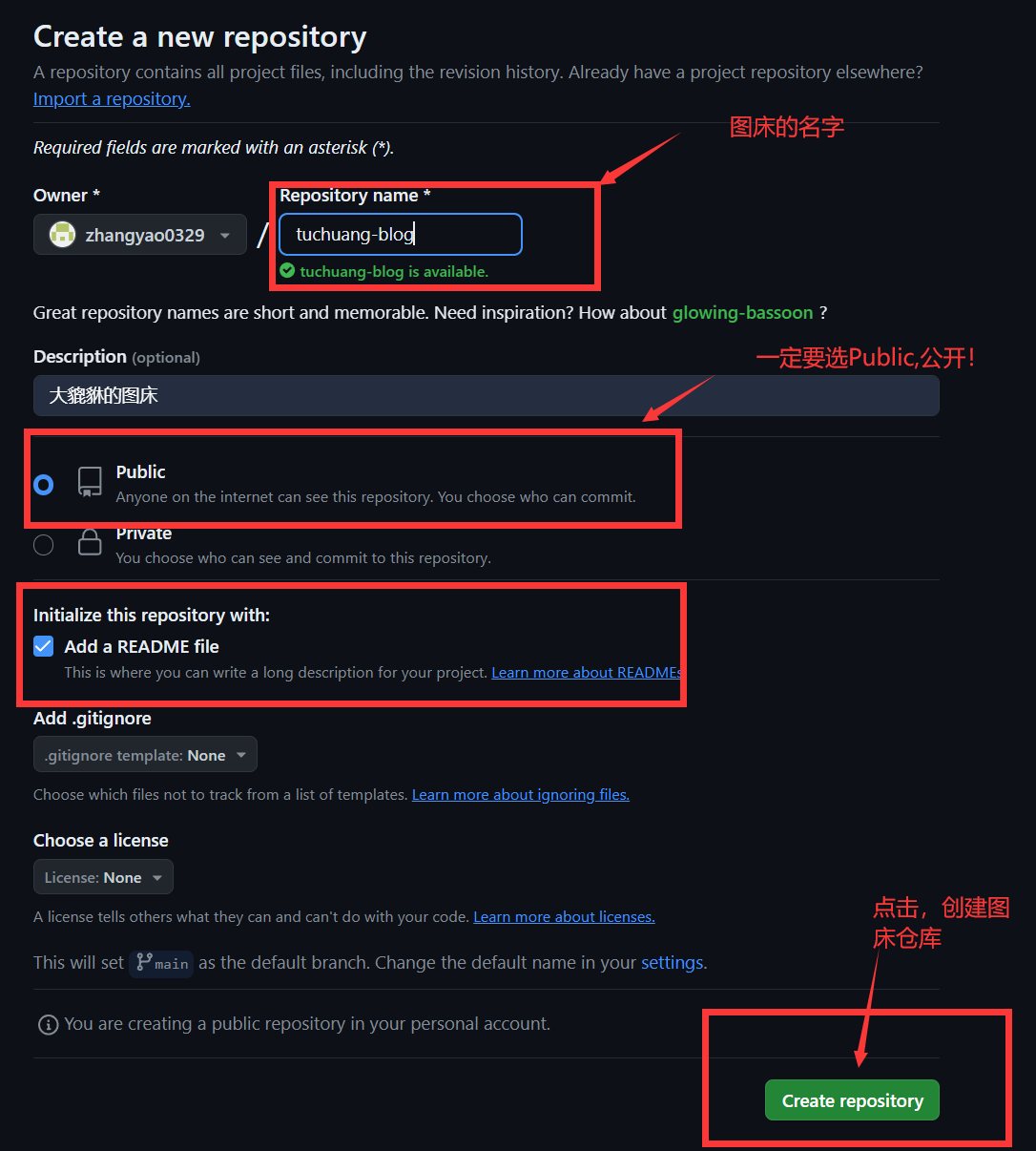
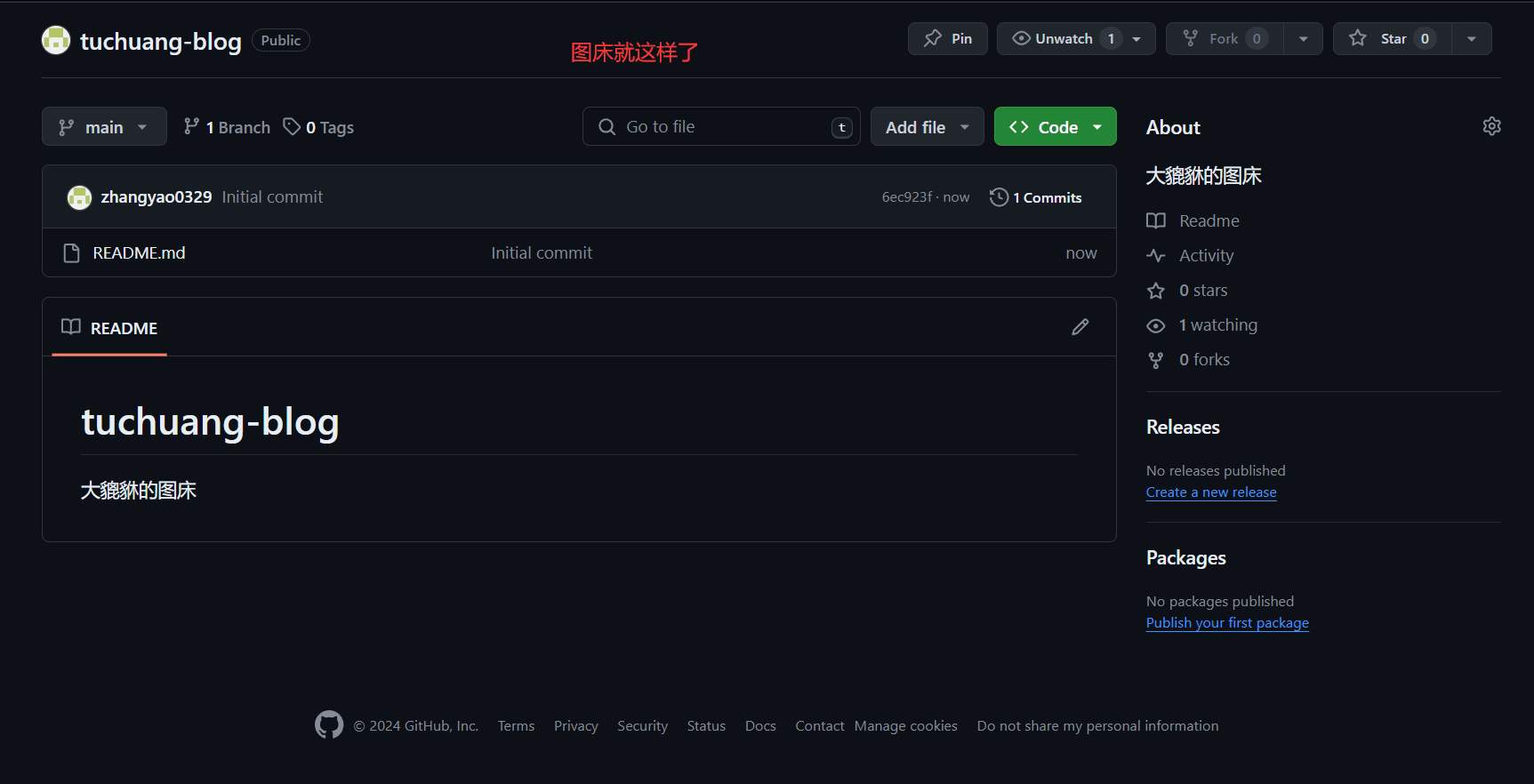
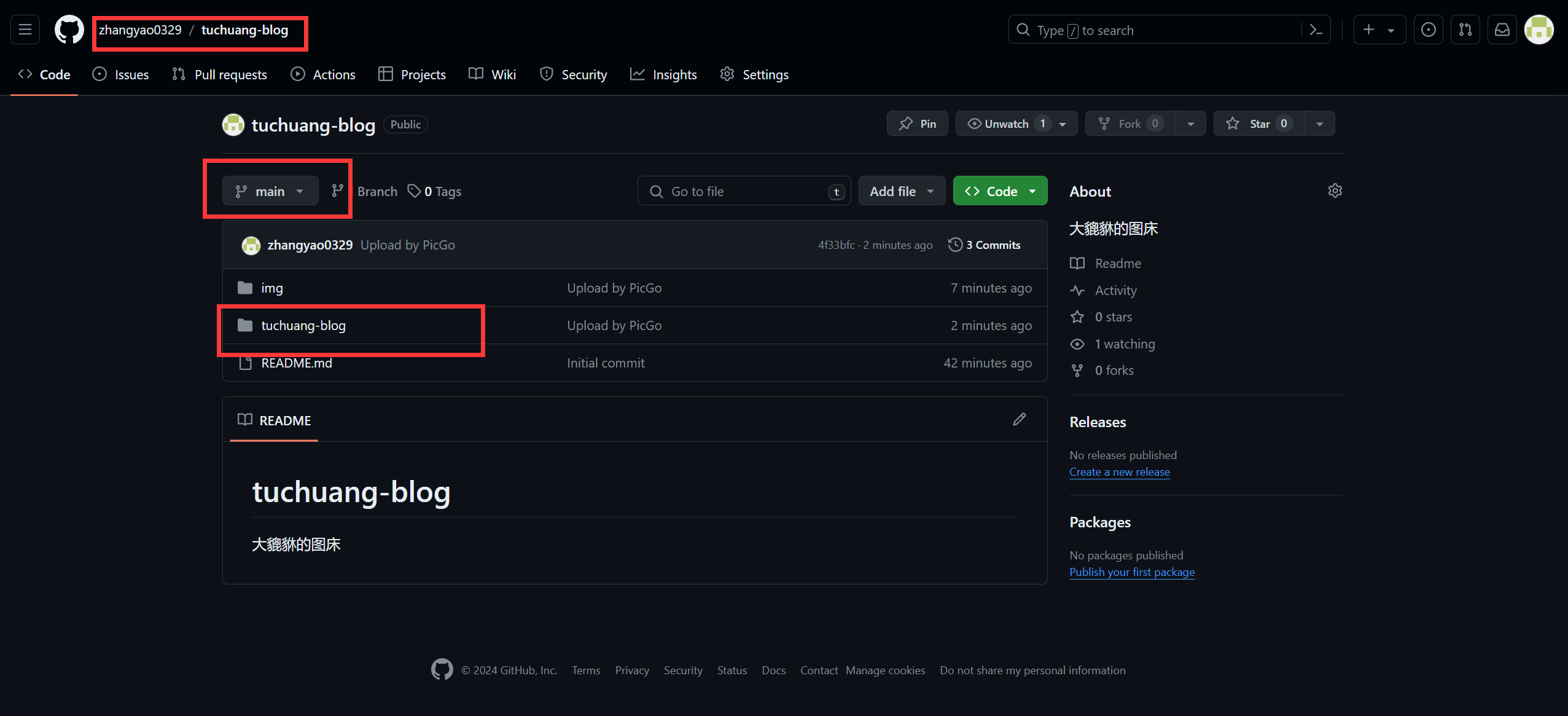
- 注册GitHub账号,并创建仓库。

- 仓库一定要设置公开,一定!一定!一定!


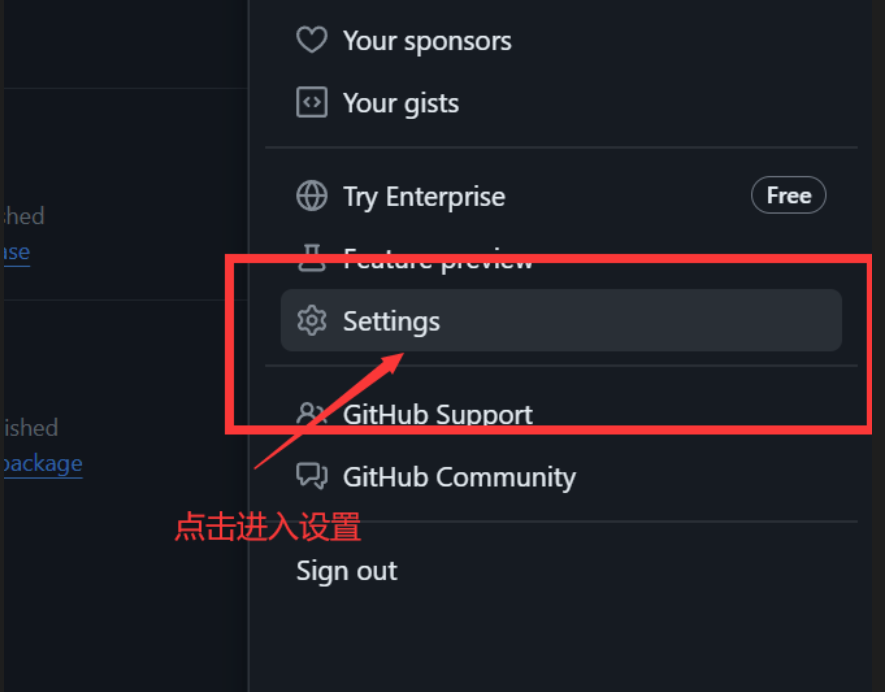
- 在 github 上点头像进入
settings选项。

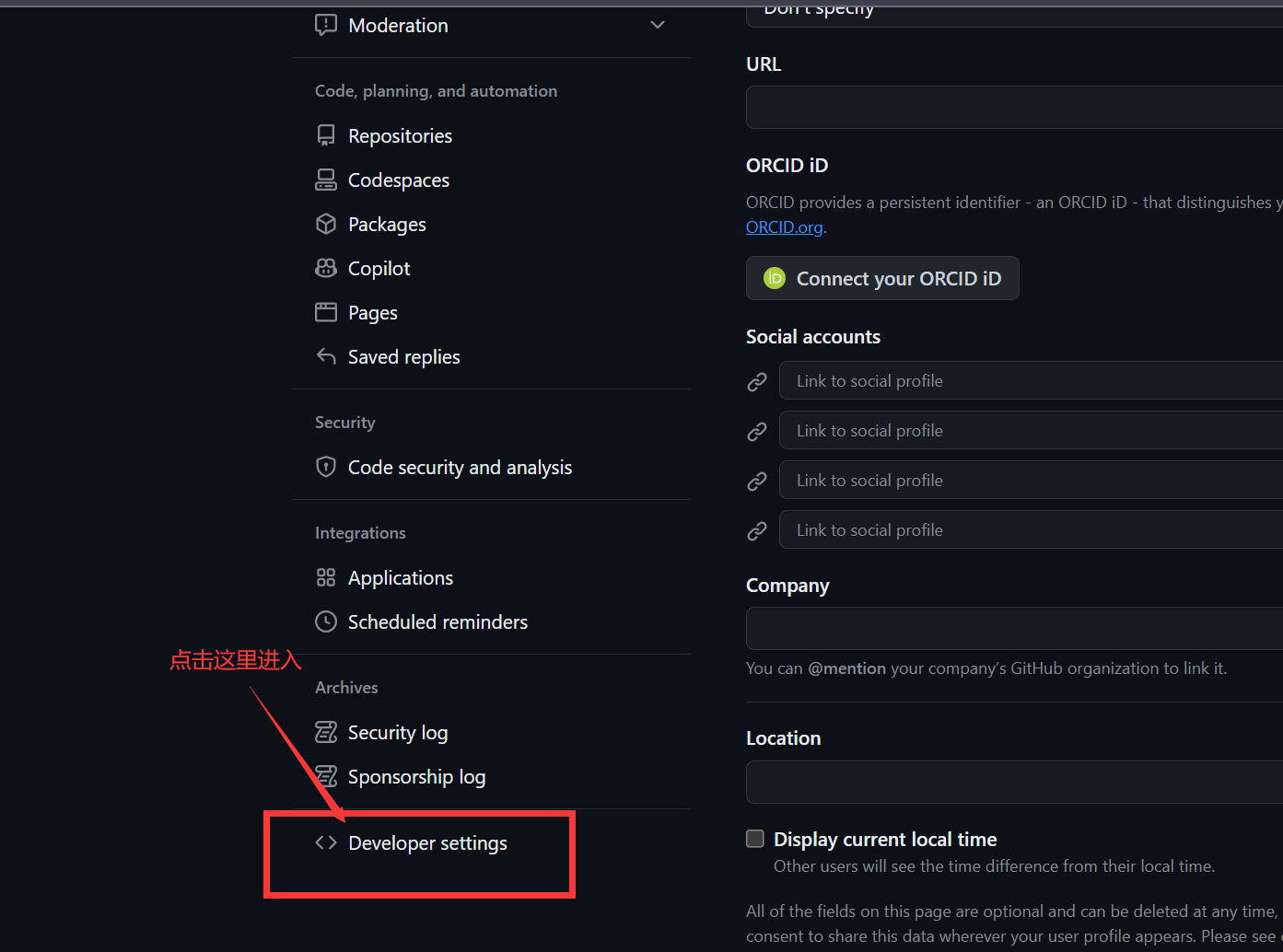
- 点左侧最下面菜单
Developer settings

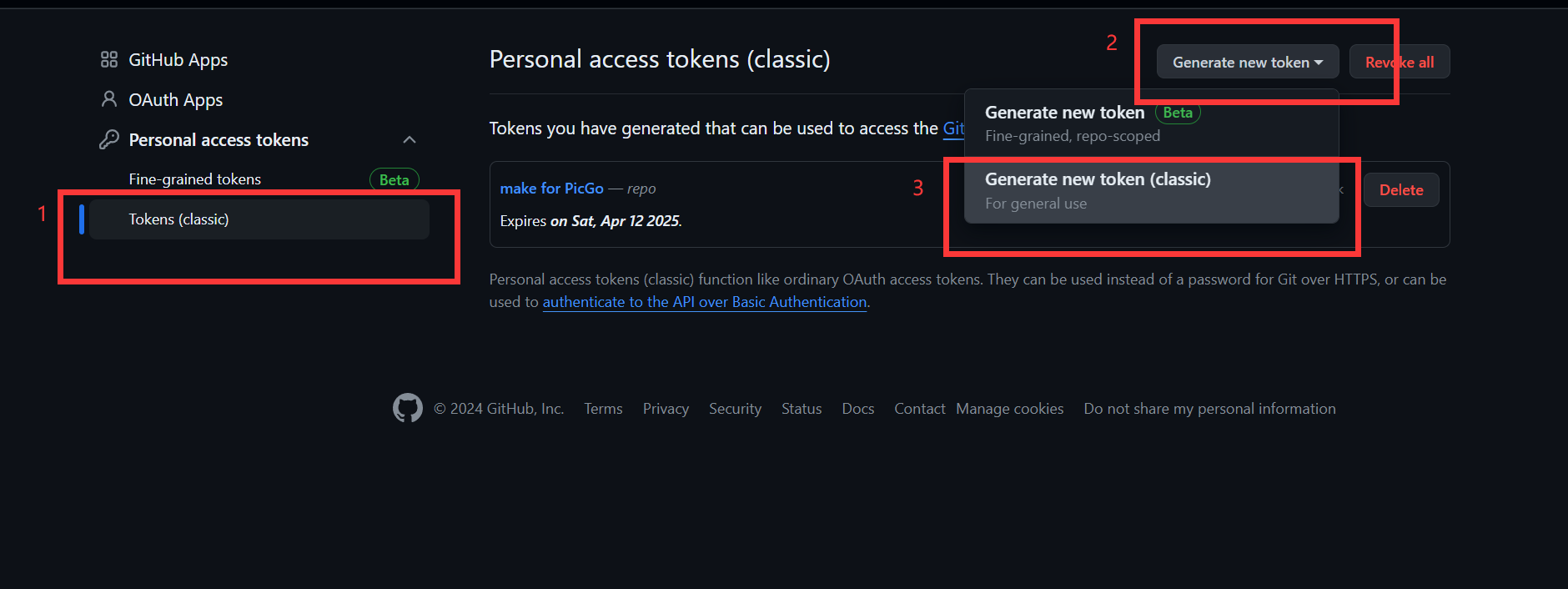
- 点击 Tokens (classic) 生成密钥

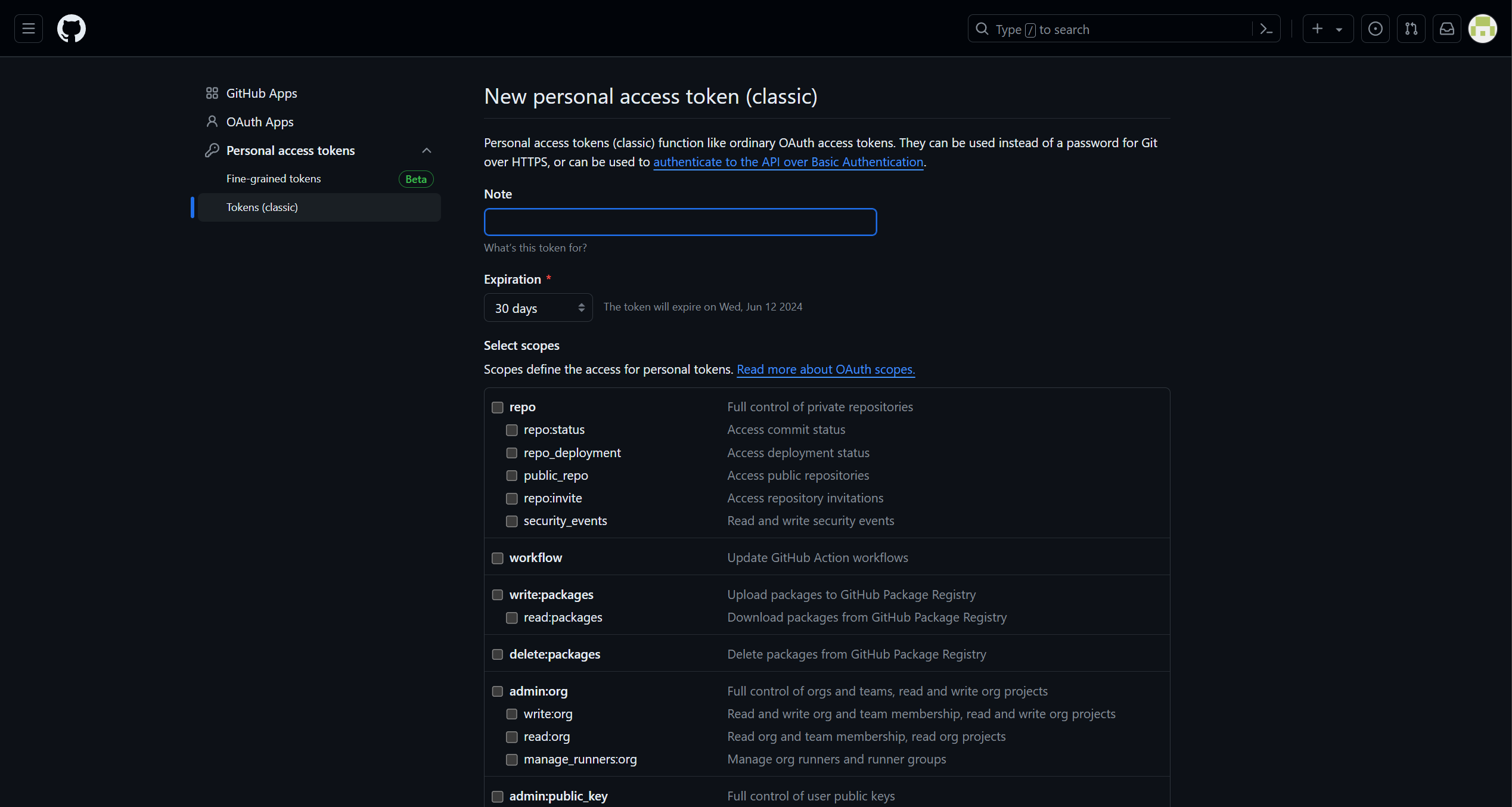
- 输入github密码后进入这个页面

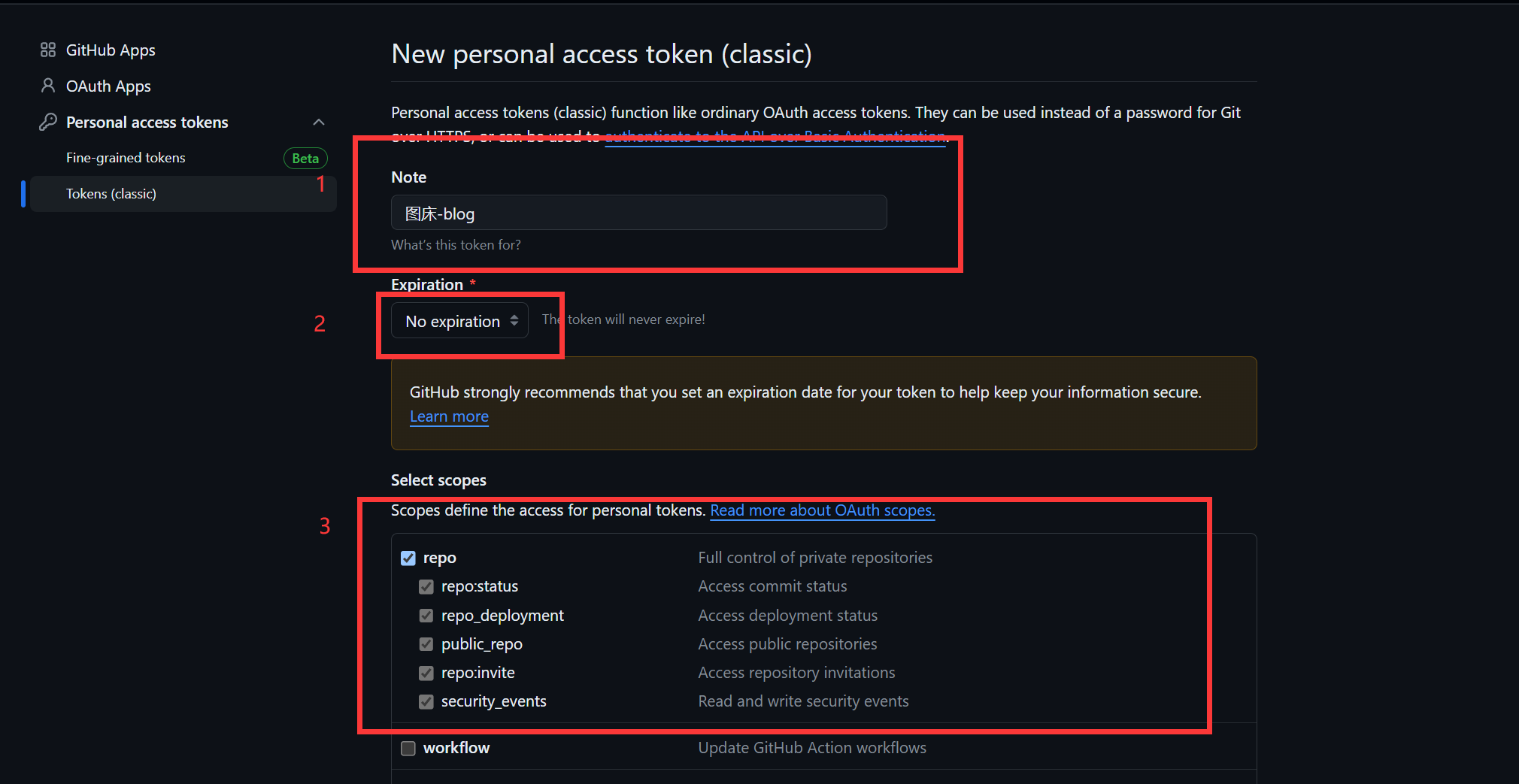
- 在创建页面中,填写 Note 为“图床-blog”,Expiration(过期时间)为 No expiration(永久),也可以自定义过期时间,在下面的Select scopes(选择权限范围)如下图勾选 repo。

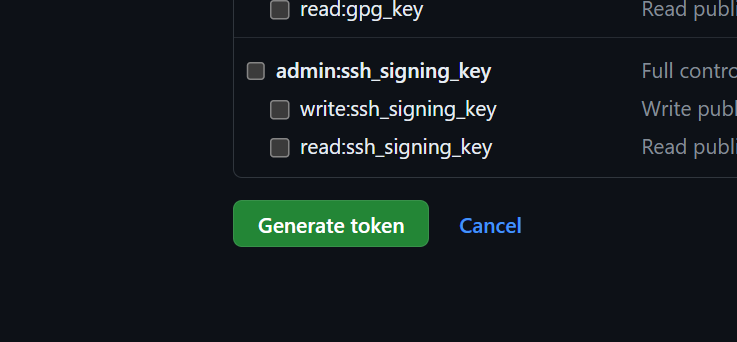
- 最后下滑到最底部,点击 generate token 生成令牌即可(一定要记住,不要泄露)

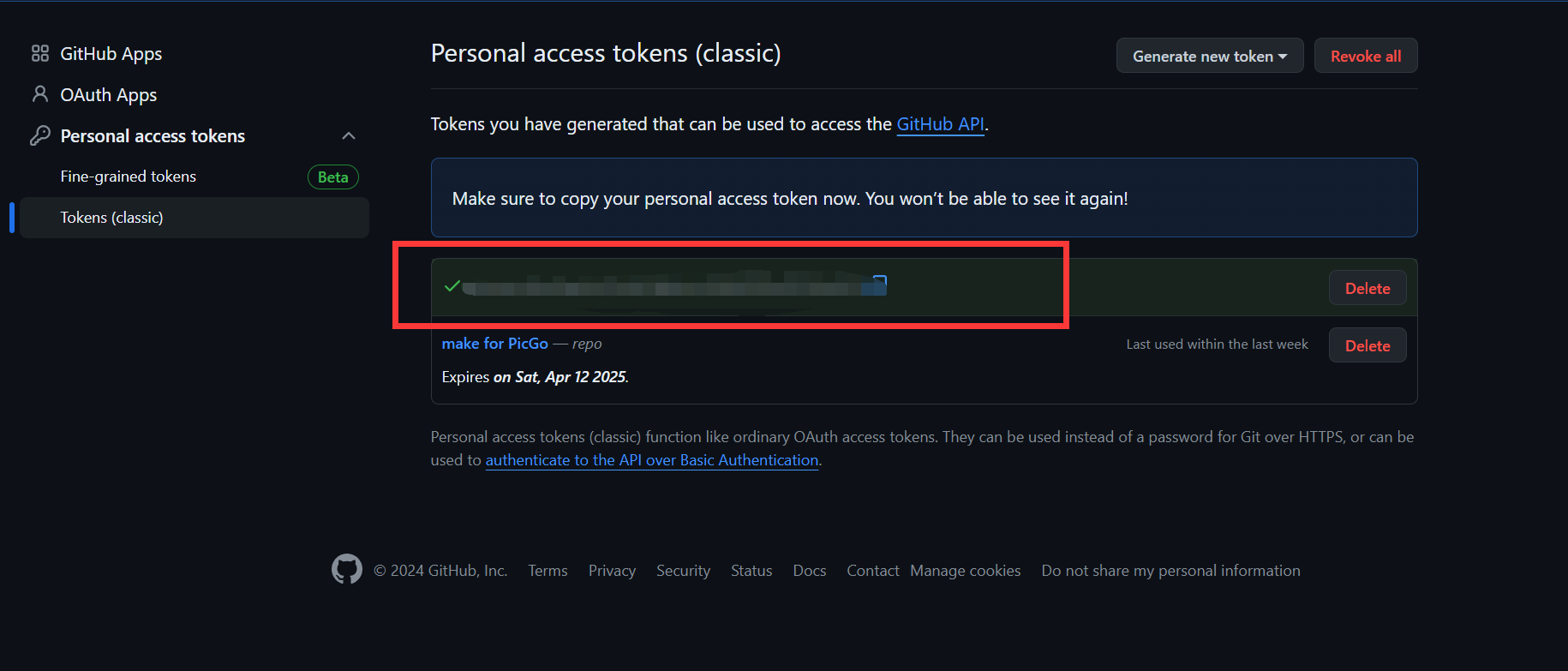
- 生成密钥

4.1 在自己电脑上配置图床
下载PicGo,地址:https://github.com/Molunerfinn/PicGo
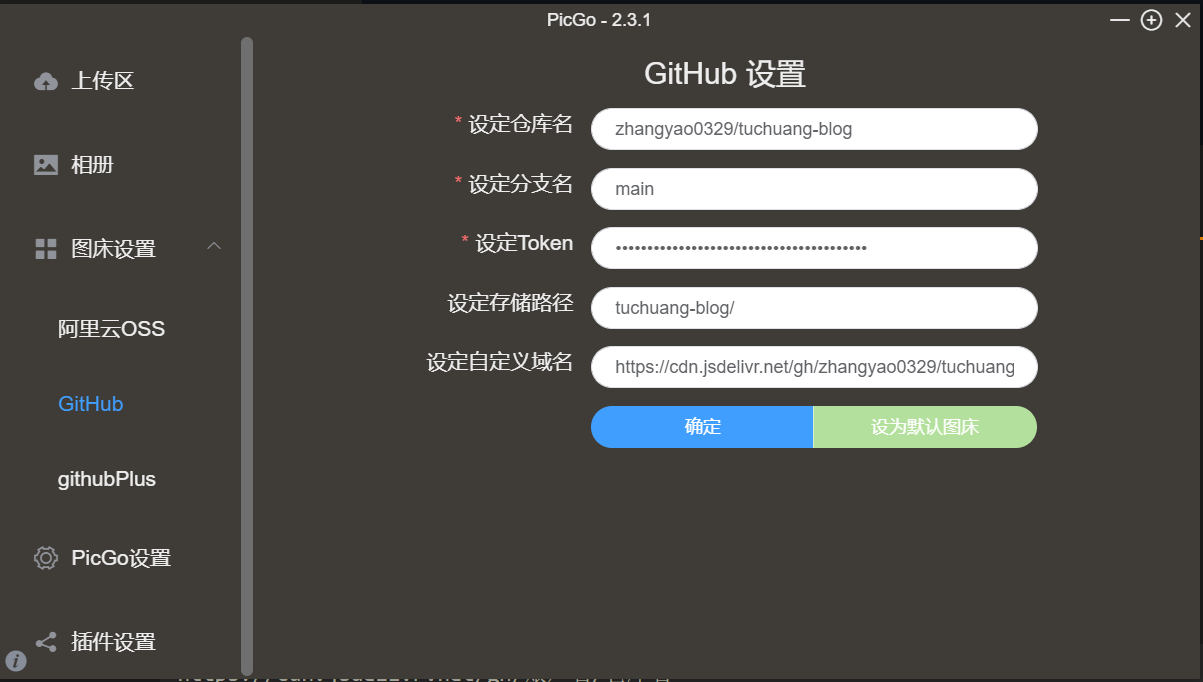
安装和配置PicGo图床软件(一直下一步安装就可以了)
设定仓库名 – 添写 github 的 账户/仓库名
设定分支名 – 填写使用的分支,默认是 main
设定 Token – 即将上面生成的 token 填写上
设定储存路径 – 仓库下的子目录,按自己规划填写
设定自定义域名 – 选填,这里我使用了 jsdelivr cdn 加速了一下,cdn 链接格式如下:https://cdn.jsdelivr.net/gh/账户名/仓库名


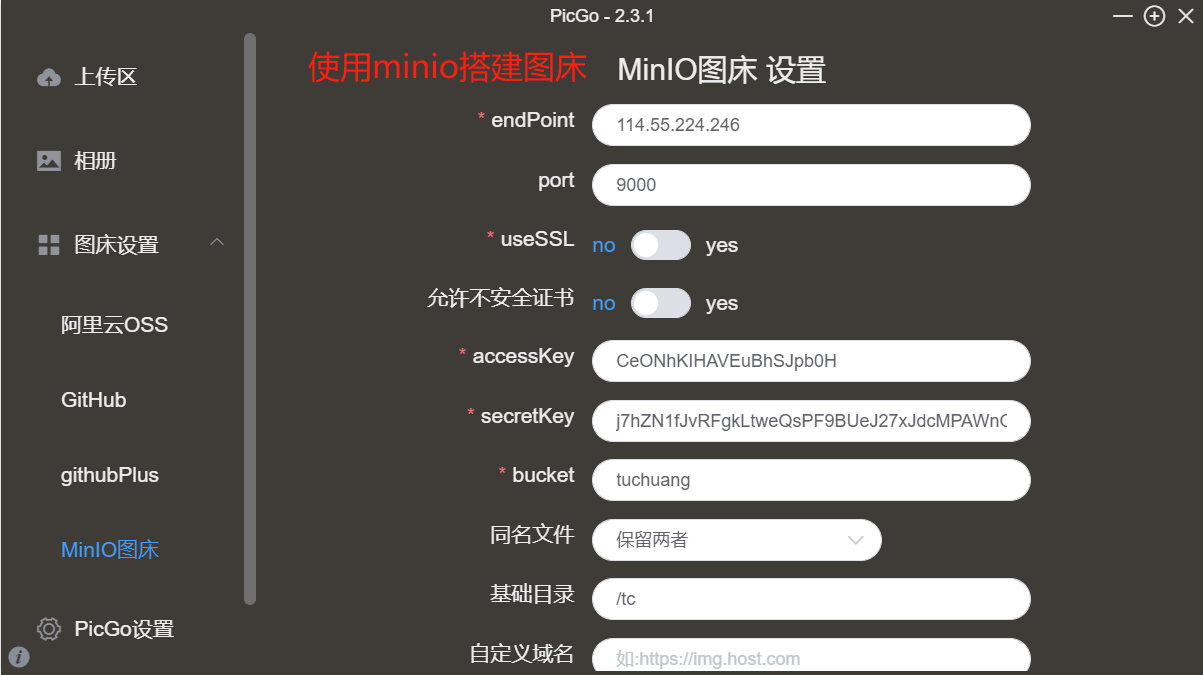
5、Minio搭建图床
最简单的办法还是使用minio搭建图床:

以上方案在使用过程中,很容易造成卡顿,比较影响使用体验。
6、typora+PicGo-Core实现图片自动上传

鼠标右键,点击上传图片,然后图片会被上传到图床。直接使用picGo内核,而不是picGo应用程序,卡顿的可能性会更小一些。
步骤6的配置文件:
{
"picBed": {
"current": "github",
"github": {
"repo": "zhangyao0329/tuchuang-blog", //自己的仓库名
"branch": "main", //默认
"token": "《》《》《》《》《》", //github的token
"path": "img/", //在仓库下再建一个img文件夹,可以为空
"customUrl": "https://github.com/zhangyao0329/tuchuang-blog/raw/main" //按自己的来
},
"uploader": "github",
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-github-plus": true
}
}