1、关于
现在个人博客已经非常常见了,知乎, csdn, 稀土掘金,甚至不可见的朋友圈等等早已可以替代个人博客,满足日常笔记的需求,但是作为独立思考的个体,自由意志未必允许出现在公共平台,我的博客由此诞生。
一个个人博客无疑有些优点的:
- 记录成长与反思
- 持续学习的动力
- 个人的精神家园
不评政治 不谈宗教 不碰黄赌毒
龙的传人需自律
2、自动化部署
- 需要在 GitHub 建好两个仓库,为什么是两个?
一个用于源码备份,上传到该备份仓库,自动化部署发布到另一个仓库。
通常是一个私有仓库,一个共有仓库。私有库用于源码备份,公共库用于发布博客。
即:
- Hexo-main
- username.github.io 仓库
PS:
- username 为 github 的账号名字。其他命名也是可以的,只是访问路径会变成 username.github.io/<仓库名>
- zhangyao0329.github.io
- 创建个人访问令牌(Personal Access Token)
因为我们需要在 Hexo 项目仓库 执行 Github Actions 向 username.github.io 仓库推送代码,由于 Github 权限限制,我们需要在 GitHub 账户中创建一个具有足够权限的个人访问令牌(Personal Access Token,简称 PAT)。这个令牌需要有足够的权限来修改仓库。
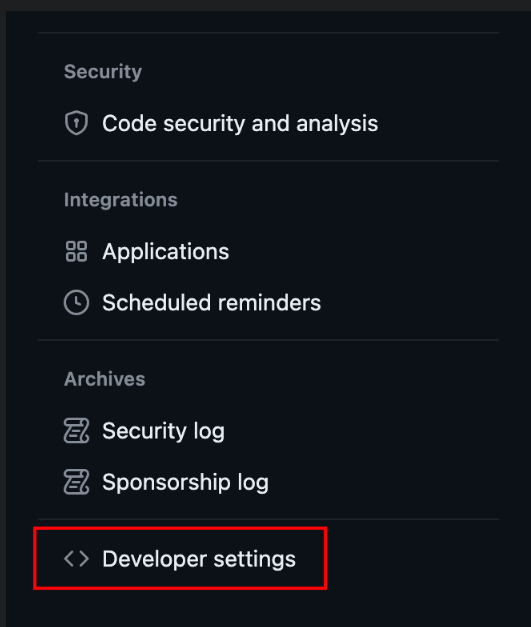
- 点击右上角头像 -> 打开 Settings -> 左边栏滚到最后找到 Develop Setting 打开,如图:

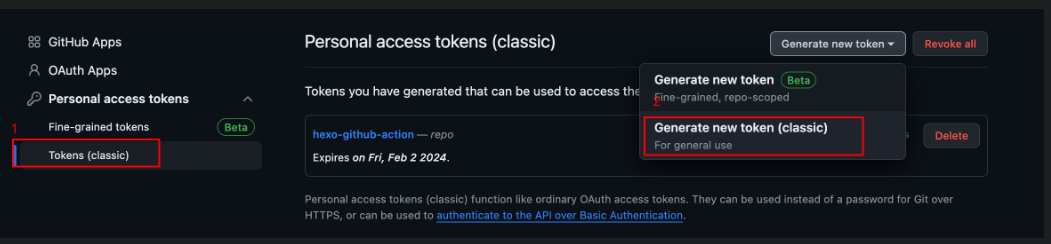
- 找到 Personal Access Token 点击 Tokens(classic) -> 选择 Generate new token (classic) ,如图:

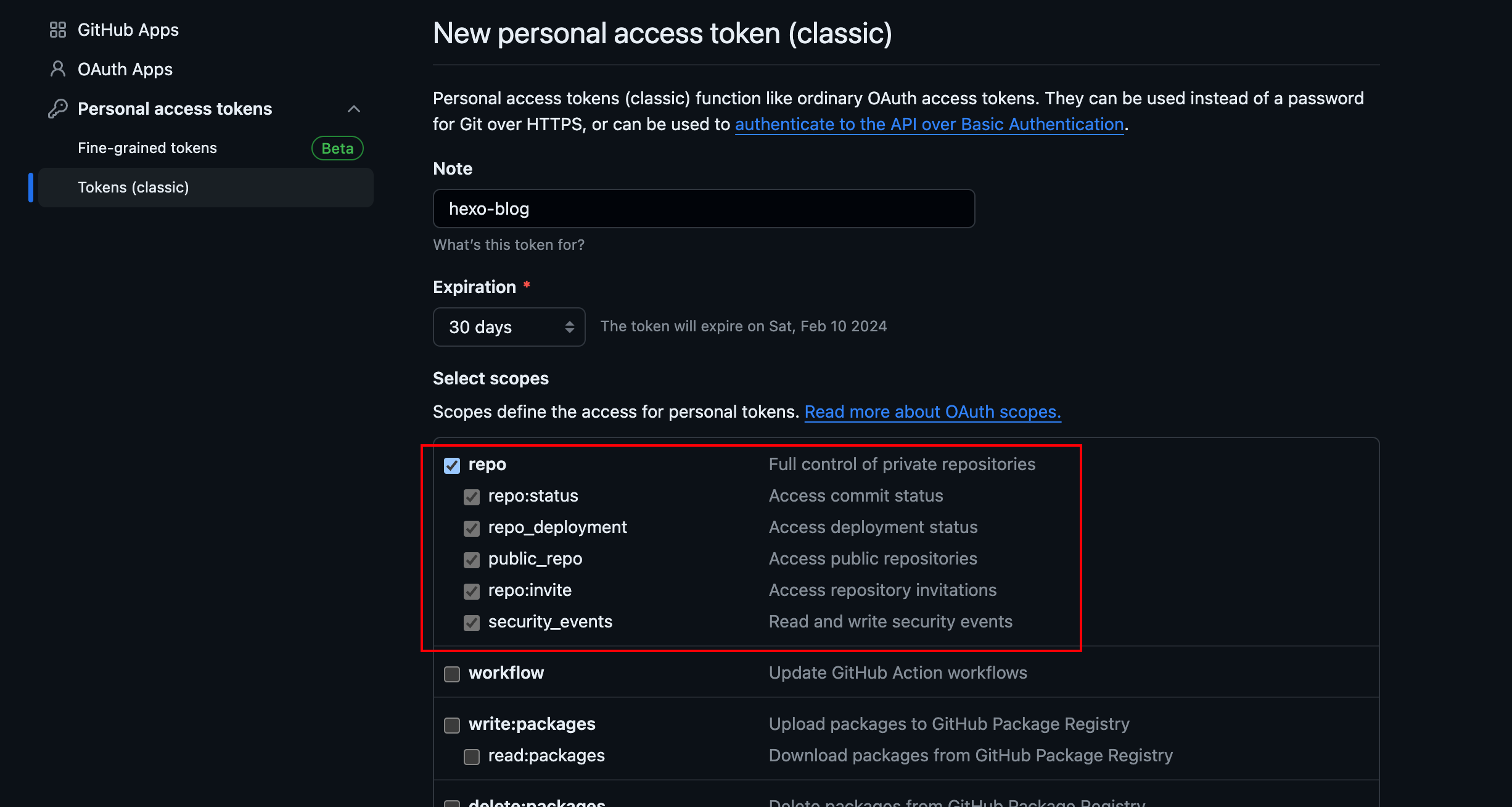
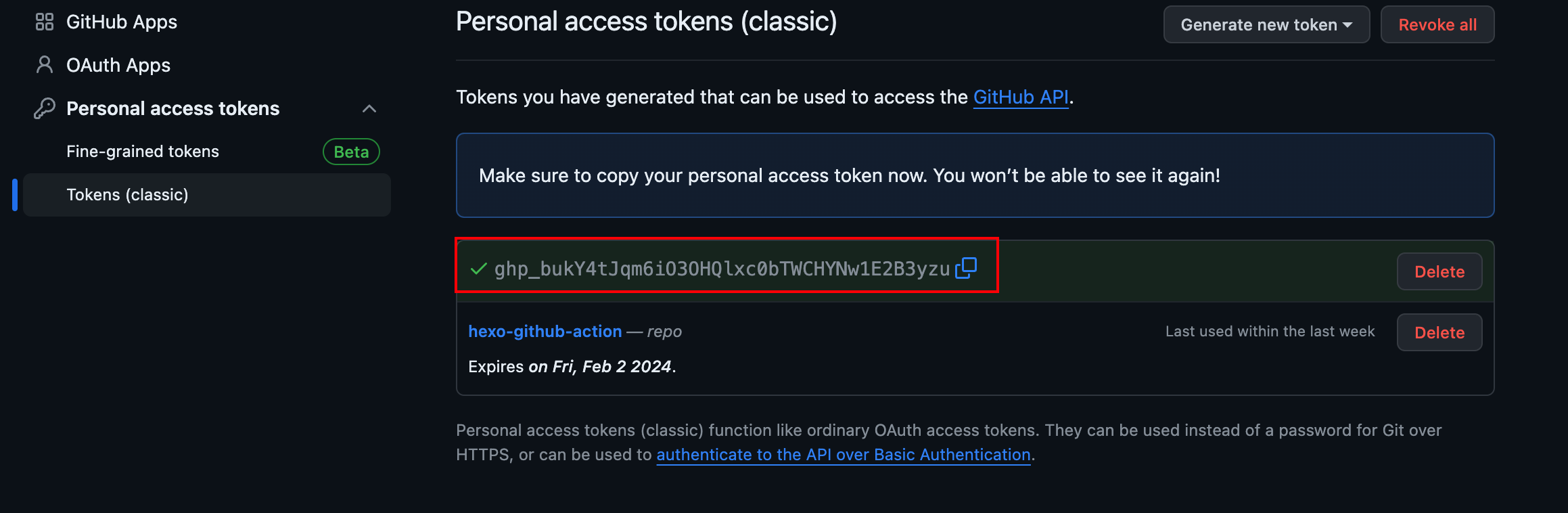
给令牌起个名字并且勾选红框中的 repo、workflow 的访问权限,然后点击生成 token(注意: 确保复制并安全地保存这个令牌。GitHub 不会再次显示这个令牌,所以这是你唯一的机会复制它),如图:


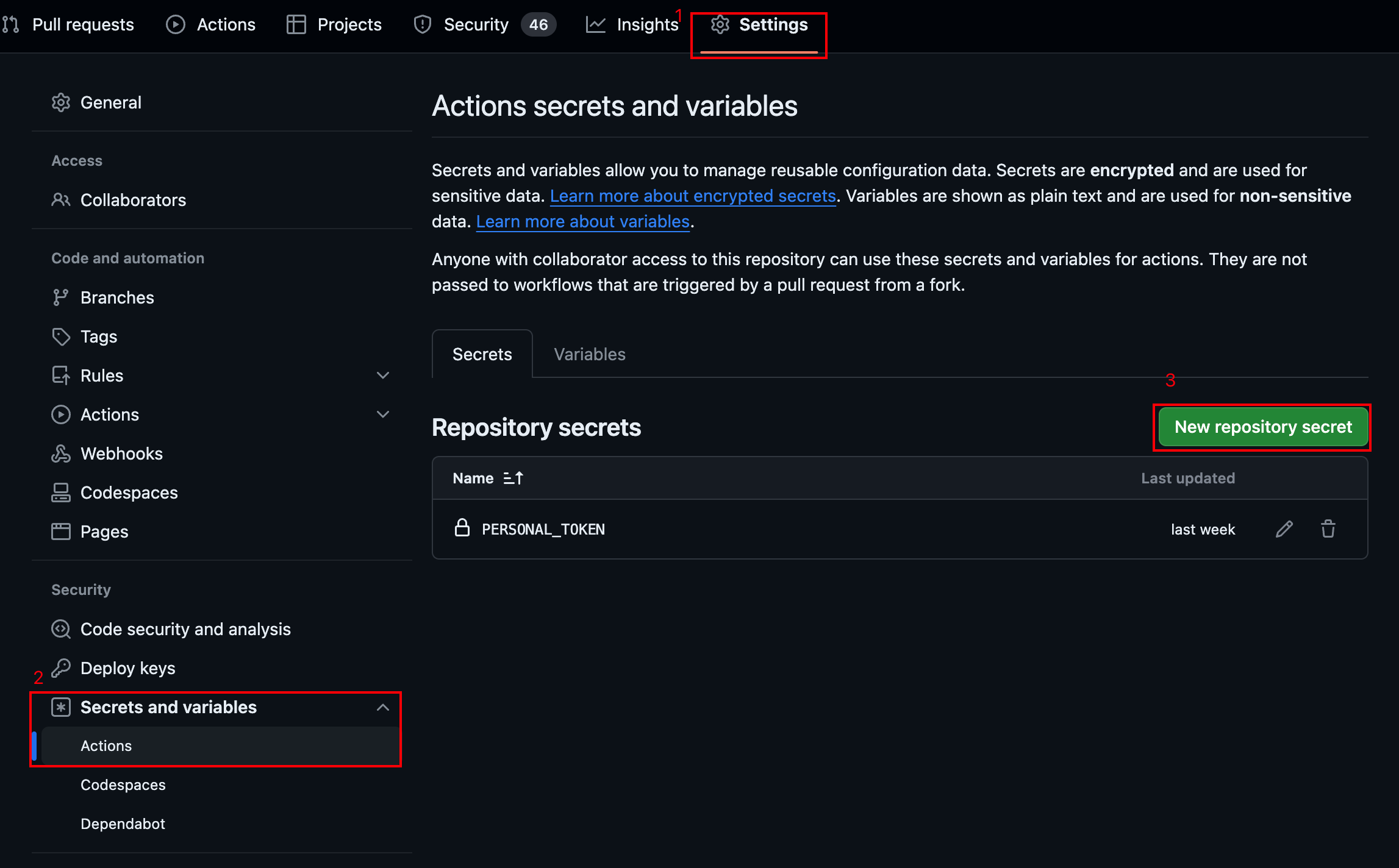
- 将生成的 PAT 添加到你的博客源代码仓库的 Secrets,名字填入 PERSONAL_TOKEN 后面会用到这个变量名,如图

创建 Github Actions 脚本
在你的 Hexo 项目根目录下创建一个 .github/workflows 文件夹(如果尚未存在)。
在该文件夹内创建一个新的 YAML 文件(例如 hexo-deploy.yml),用于定义 GitHub Actions 工作流。
复制如下配置到 YAML 文件
name: Deploy Hexo to GitHub Pages
on:
push:
branches:
- main # 或你使用的默认分支名称
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout blog source
uses: actions/checkout@v2
with:
path: blog
- name: Set up Node.js
uses: actions/setup-node@v1
with:
node-version: "18" # 设置 Node.js 版本
- name: Cache dependencies
uses: actions/cache@v2
with:
path: node_modules
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Install dependencies
run: npm install
working-directory: ./blog
- name: Install Hexo CLI
run: npm install -g hexo-cli
working-directory: ./blog
- name: Generate static pages
run: hexo generate
working-directory: ./blog
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.PERSONAL_TOKEN }}
publish_dir: ./blog/public
external_repository: zhangyao0329/zhangyao0329.github.io # 更改为你的 GitHub Pages 仓库, username 是你的用户名
publish_branch: main # GitHub Pages 分支end: 此外:Hexo的_config.yml也需要做出更改:
deploy:
type: git
repository: https://github.com/zhangyao0329/Hexo-main.git
# repository: https://github.com/zhangyao0329/zhangyao0329.github.io.git
branch: main